PC端SDK两种对接模式
在线教室总共由三部分组成:登录页、课表页和教室页,其中登录页和课表页可由用户自定义,教室页功能由直播云提供,目前支持一对一、小班(30人)、大班三种班型。
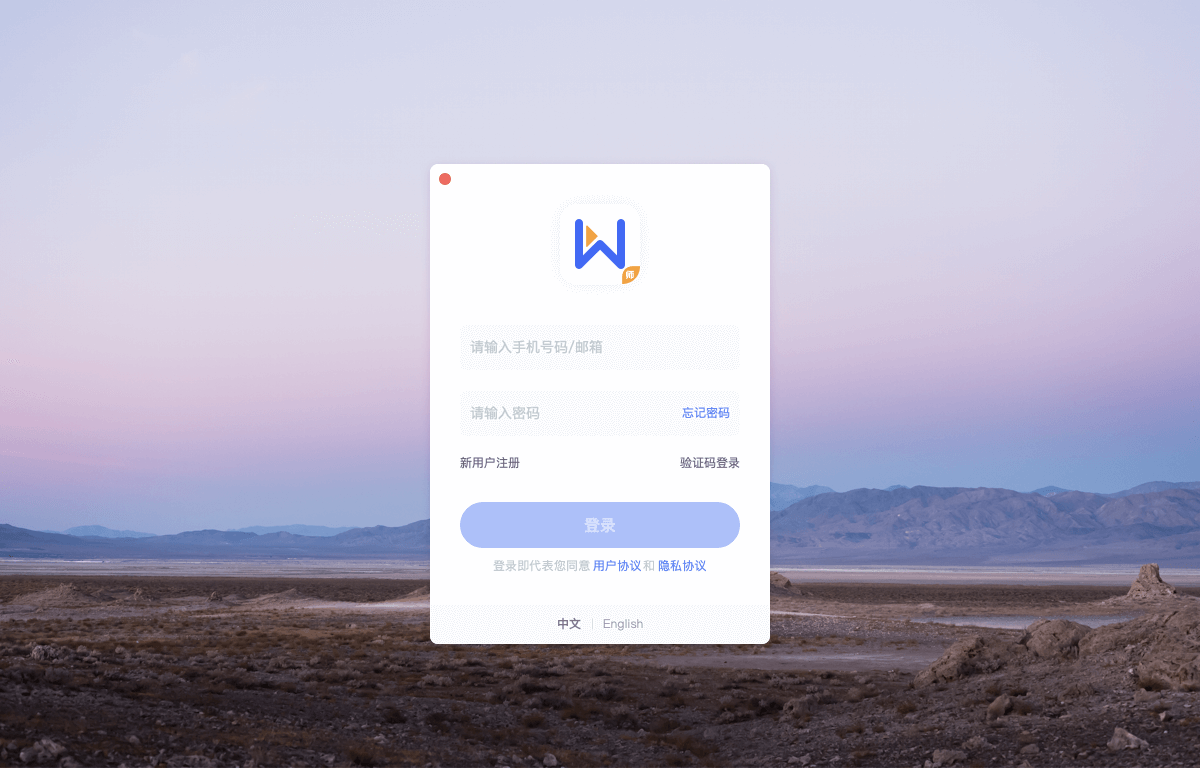
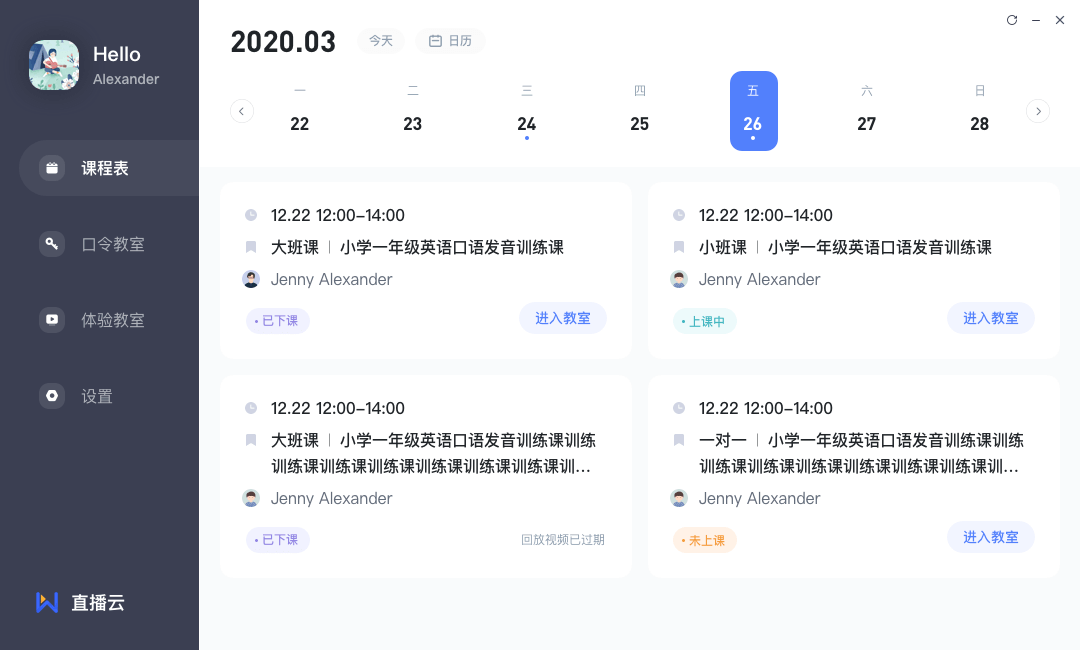
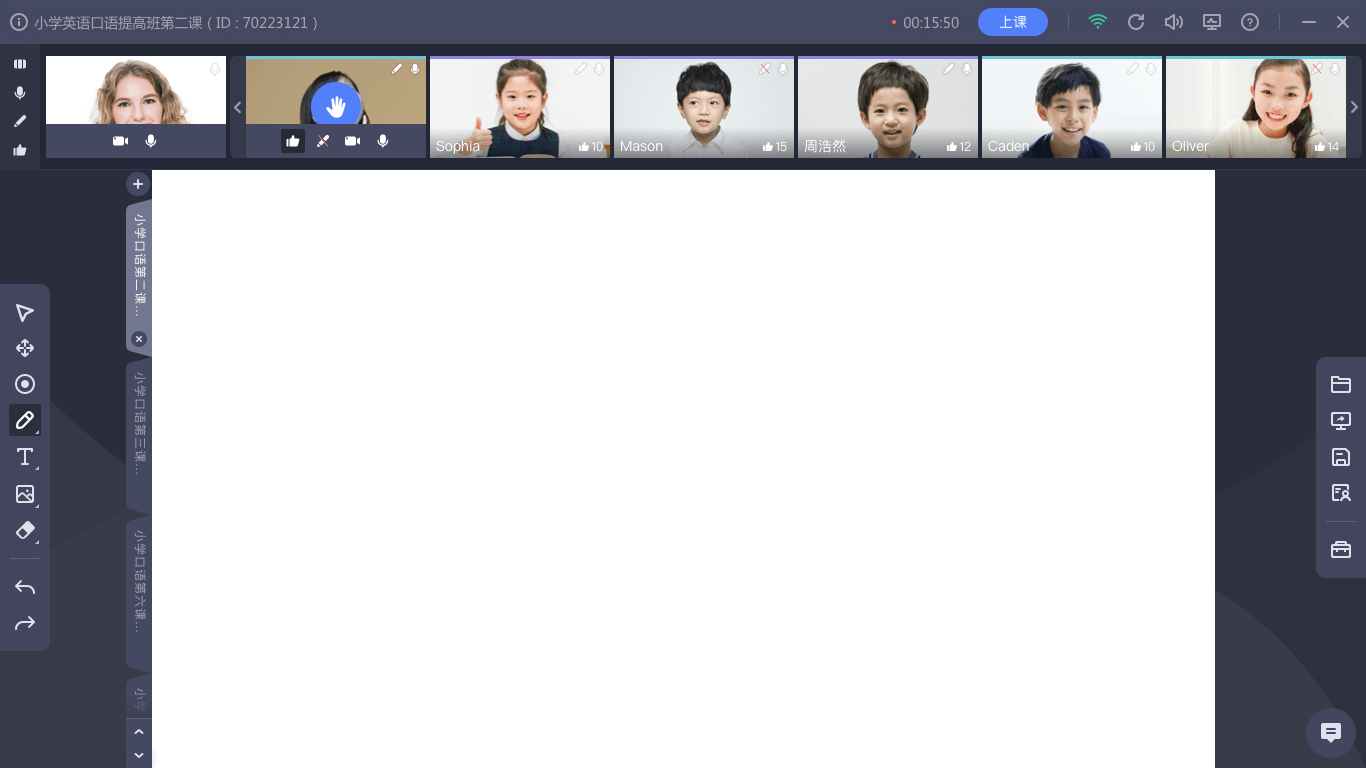
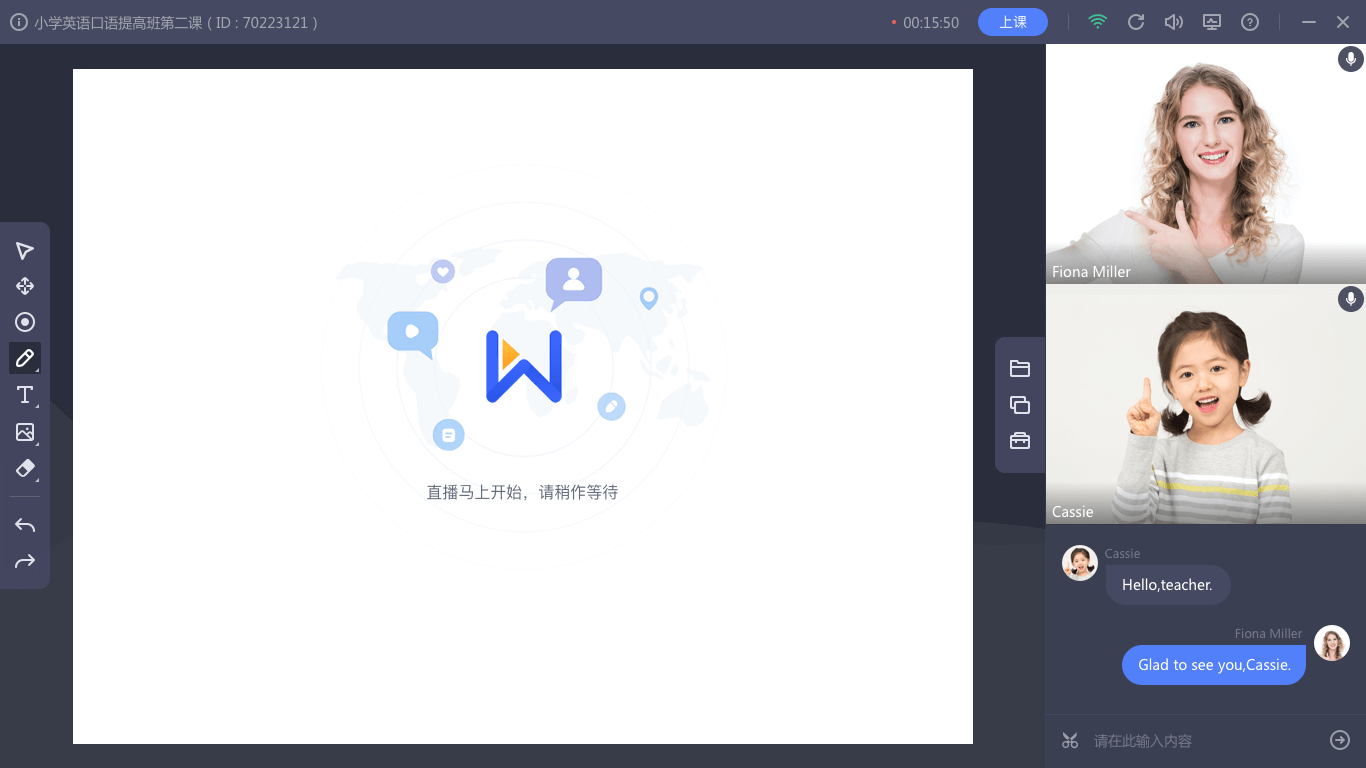
如下图所示:




PC端SDK对接模式是现有对接机构普遍采用的模式。直播云提供线上环境的演示安装包,进行对接演示、功能演示、对接联调,完成对接后,为机构定制正式的安装包。 此类对接方式,衍生出两种子模式,一种是“内嵌页对接模式(嵌入对接机构的登录页和课表页)”,另外一种是“网页唤起对接模式(在浏览器中直接调起客户端)”,已对接机构绝大部分使用“嵌入第三方机构登录页和课表页的对接方式”,此种对接方式最成熟。
1. 内嵌页对接模式(嵌入对接机构的登录页和课表页)
此对接模式,需要对接机构开发登录页面和课表页面,具备登录页跳转到课表页的能力。
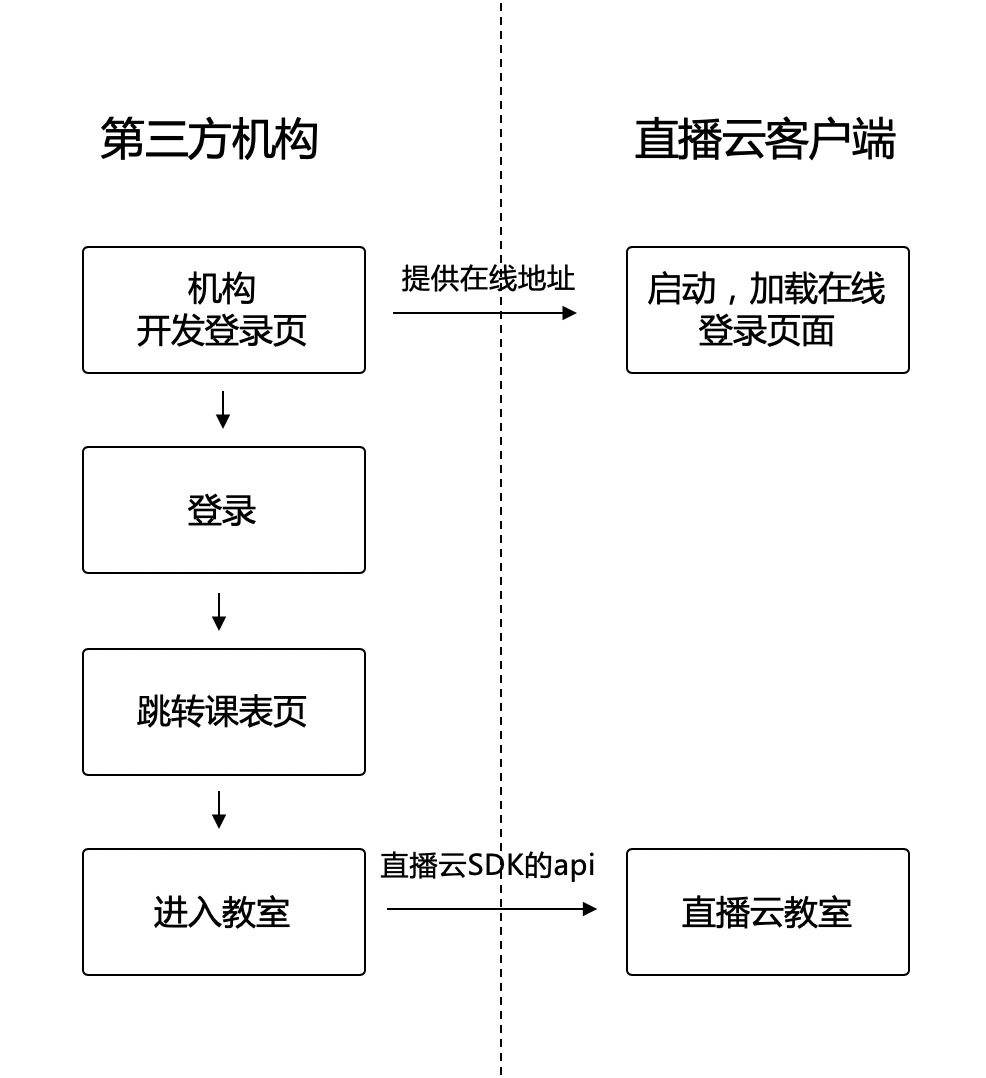
客户端运行的原理:启动后,加载对接机构开发的在线页面地址(地址可配置),以直播云为例,流程如下:
 流程如下:
流程如下:
(1) 客户端的登录页,在登录页面,用户输入账号;
(2) 登录后,页面跳转到课表页;
(3) 点击课表中的进入教室按钮,这时候Web页面调用直播云提供的进教室的接口,客户端进入教室。
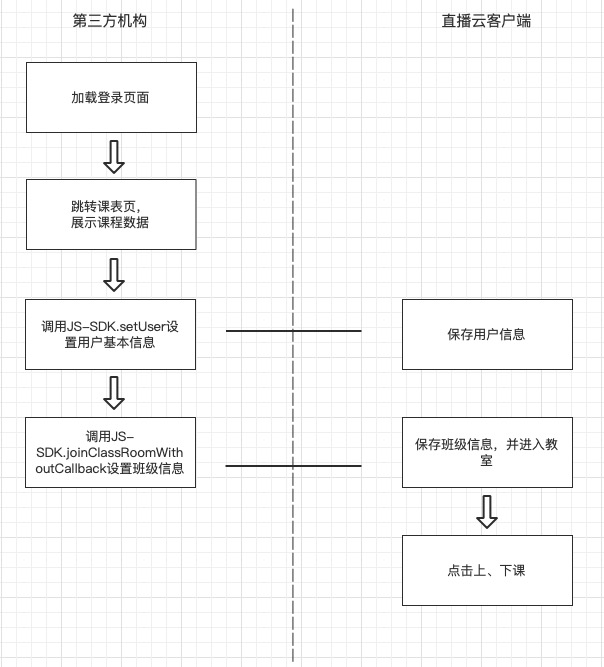
机构进行对接,课表页调用直播云提供的JS-SDK的接口,传入用户参数以及课程参数,即可启动和使用直播云教室。
调用JS接口
对接机构开发登录页和课表页,对接自己的后台,展示自己后台的课表数据,课表中嵌入直播云提供的JS-SDK
wcrclassroom_t_api.js
点击进教室的时候,先后调用JS-SDK中以下两个接口(参数说明见下文),传入用户参数和课程参数,启动直播云教室:
1) window.WCRClassRoom.setUser(userInfo)
2) window. WCRClassRoom.joinClassRoomWithoutCallback(classinfo)

对接步骤总结
嵌入登录页和课表页的对接方式
- 先用提供的演示版本,了解启动客户端和具体实现,体验教室内功能;
- 机构完成后台对接,最重要的部分是已分配机构ID,且鉴权接口对接完成;
- 机构使用Demo,在demo中输入token和机构ID,完成与后台对接的联调;
- 机构完成登录页&课表页的开发,并手动替换演示包app.ini中的"startPageUrl",进行页面的调试;
- 调试成功后,机构将登录页&课表页上线,并提Web页面的地址,直播云拿到地址后,为机构定制并打出正式的线上安装包。
注:demo使用说明参见DEMO章节 课表页的demo地址为:https://cloudclass-static.oss-cn-beijing.aliyuncs.com/client/sdk/websdkdemo/index_online.html
2. 网页唤起对接模式(在浏览器中直接调起客户端)
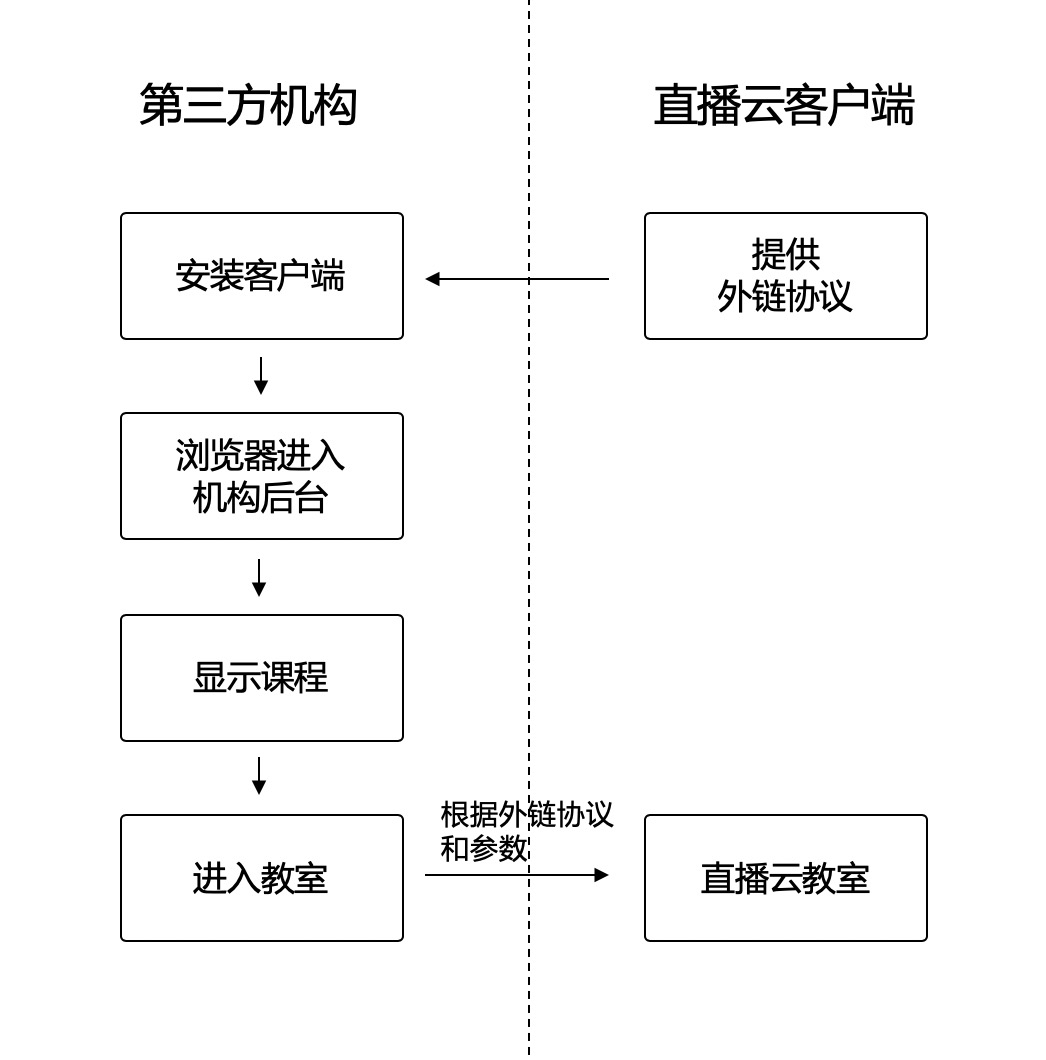
此对接模式,在对接机构的业务后台,通过一个链接,启动直播云客户端,进直播云教室上课。
流程如下:

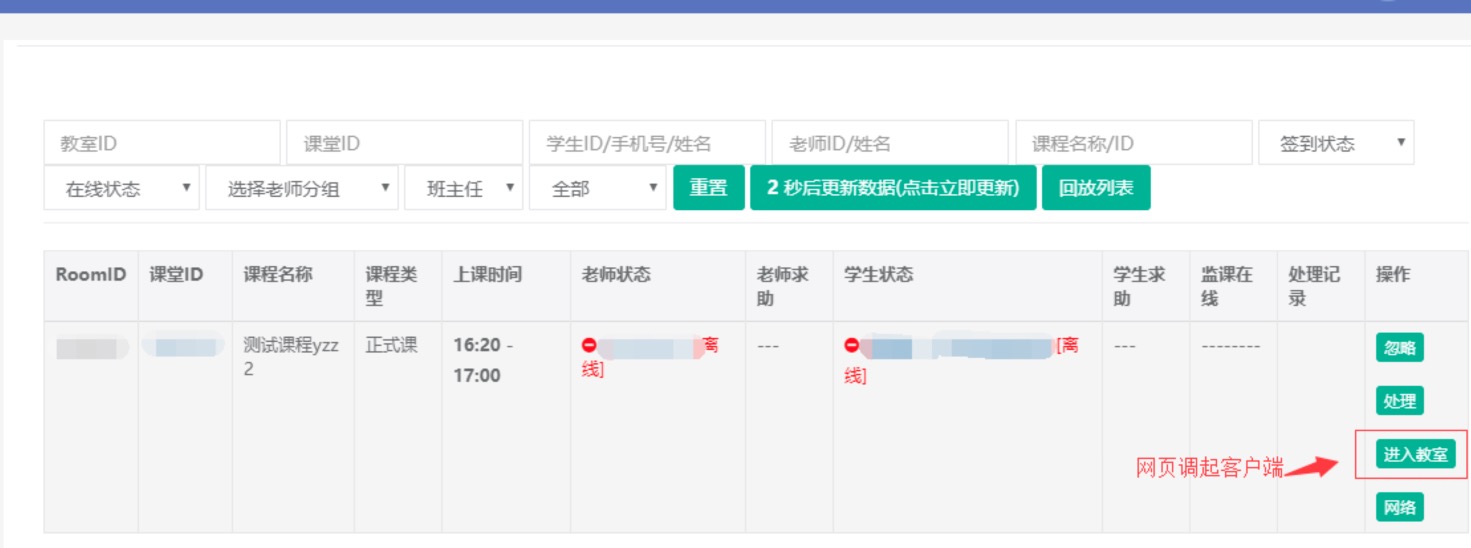
在浏览器中打开机构后台,用户进行登录,呈现出该用户的课程,在课程上点击进教室,通过提供的外链协议,用户参数和课程参数直接进入教室。学生和老师端使用同一节课的参数分别启动学生端和老师端,进入同一节课,即可开始上课。
 浏览器中调起客户端
浏览器中调起客户端
启动客户端
在浏览器启动客户端,通过启动协议传递参数的方式将用户参数和课程参数传入客户端,启动协议实际上是一个超链接。
生成url,可以参考这个demo页:
https://cloudclass-static.oss-cn-beijing.aliyuncs.com/client/sdk/demo_web_start/index.html
- Windows端,协议如下:\点击进入教室\
| 参数 | 值描述 | 示例 |
|---|---|---|
| lwcself | 客户端主程序exe名称 | lwcself |
| app | 对接机构的机构ID,在机构对接时,由直播云后台创建机构,得到机构ID | 79 |
| user=$(base64_userinfo) | $(base64_userinfo)替换为用户信息json串,json串经过base64加密。 | 加密前的json字符串为: {"id":"20160401","name":"Jeff_Teacher","type":"teacher","token":"eyJ0eXAiOi"}" |
| class=$(base64_classinfo) | $(base64_classinfo)替换为课程信息json串,json串经过base64加密 | 加密前的json串为:"{"id":"10000000","title":"网页唤起,测试课","institutionId":"79","type":"0","scenario":"0","status":"2","startTime":"2017-05-12 18:00:00","endTime":"2017-05-12 22:05:00","teacherId":"20160401"}" |
user字段中各个参数的含义如下表所示:
| key | value | 描述 |
|---|---|---|
| id | String | 用户id |
| name | String | 用户名 |
| institutionId | String | 机构id同app |
| token | String | 用户token 后台鉴权使用,参考后台对接:参看后台接口规范 |
class字段如下:
| key | value | 描述 |
|---|---|---|
| id | String | 课程id |
| title | String | 课程名称 |
| scenario | String | 课程类型: 0:1v1 7:小班课 2:大班课 |
| status | String | 课程状态: 1=未上课;2=课中;3=已下课 |
| startTime | String | 课程计划开始上课的时间 |
| endTime | String | 课程计划结束时间 |
| teacherId | String | 老师id |
- MAC端,协议如下: 老师端,lwcself改为lwcselfteacher 学生端,lwcself改为lwcselfstudent
嵌入JS-SDK
对接机构仍然需要实现一个Web页面(相当于启动页),这个Web页面需要嵌入1个JS文件,该JS文件分为测试环境和生产环境。 wcrclassroom_t_api.js
对接步骤总结
嵌入登录页和课表页的对接方式:
- 先用提供的演示版本,了解启动客户端和具体实现,体验教室内功能;
- 机构完成后台对接,最重要的部分是已分配机构ID,且鉴权接口对接完成;
- 机构使用Demo,在demo中输入token和机构ID,完成与后台对接的联调;
- 机构完成启动客户端协议的开发,完成JS SDK的嵌入;
- 调试成功后,机构将Web页面上线,并提Web页面的地址,直播云拿到地址后,为机构定制并打出正式的线上安装包。 注:mac端,需要安装后,先点击启动一次程序,协议才能生效。